
This blog post is for busy bloggers and online entrepreneurs who want practical step-by-step recommendations on how to improve their site speed. FREE interactive Speedup Your Site Checklist is included. If you look for a proven FREE solution to make your site load faster, improve your site visitors experience, and increase your conversion rate but you don’t have time to learn about redirects, cashing, and CSS optimization – keep reading.
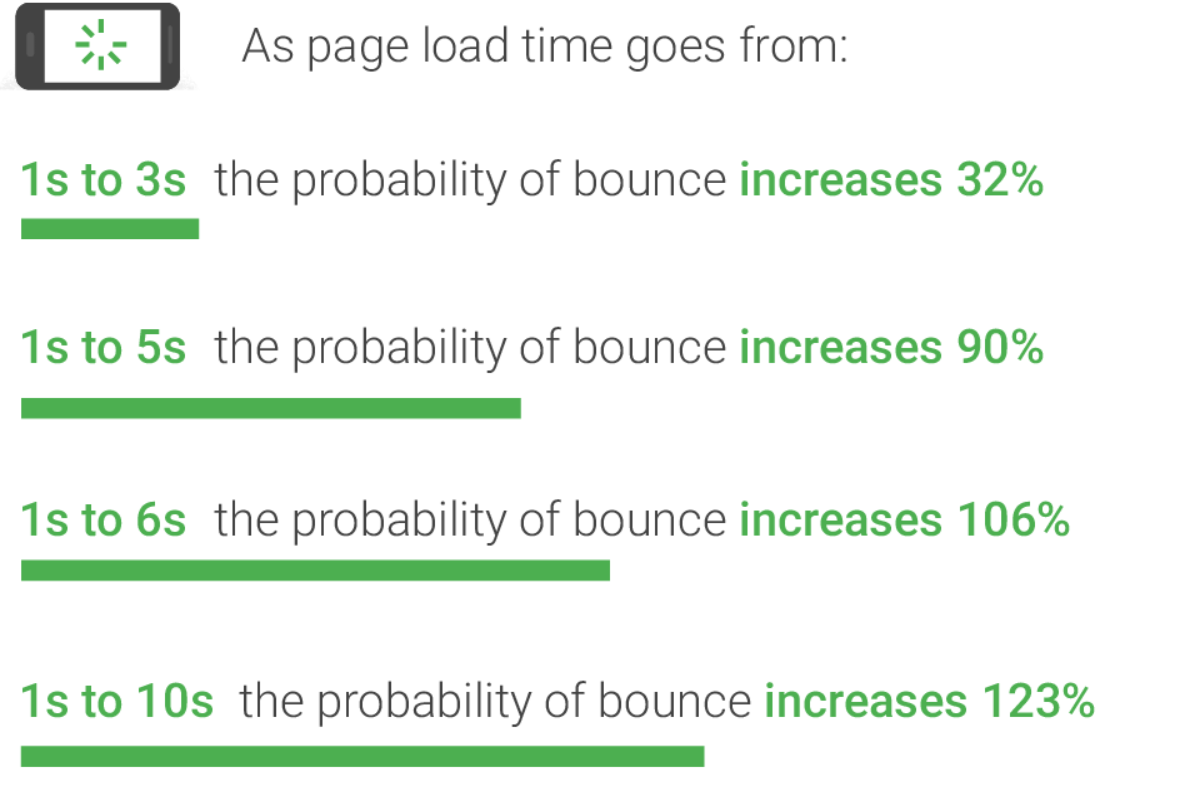
You probably care about your Google ranking a lot. Who doesn’t? Your Google ranking and your traffic conversions depend on several factors, like your site optimization, how easy it is to navigate it, and how often you update your content. But most importantly, your site loading speed. No one likes slow sites. If your site or blog is S-L-O-O-O-W you will lose visitors for sure. And most likely, you will not get the best ranking on Google. I bet this is not what you want. So, how slow is slow? According to Hubspot, the ideal loading speed is 1.5 seconds. If it takes longer… sorry your site is slow. In fact, 47% of consumers expect websites to load in less than 2 seconds. One second longer and you will lose 7% of your conversion. Also, according to Google, your bounce rate (people who abandon your site) increases with every second!

For those of you who do want to know what affects your site speed here is an excellent Google resource.
The tools and plugins I will be talking about are for fixing major issues that slow down your website.
Let’s break it down into simple steps.
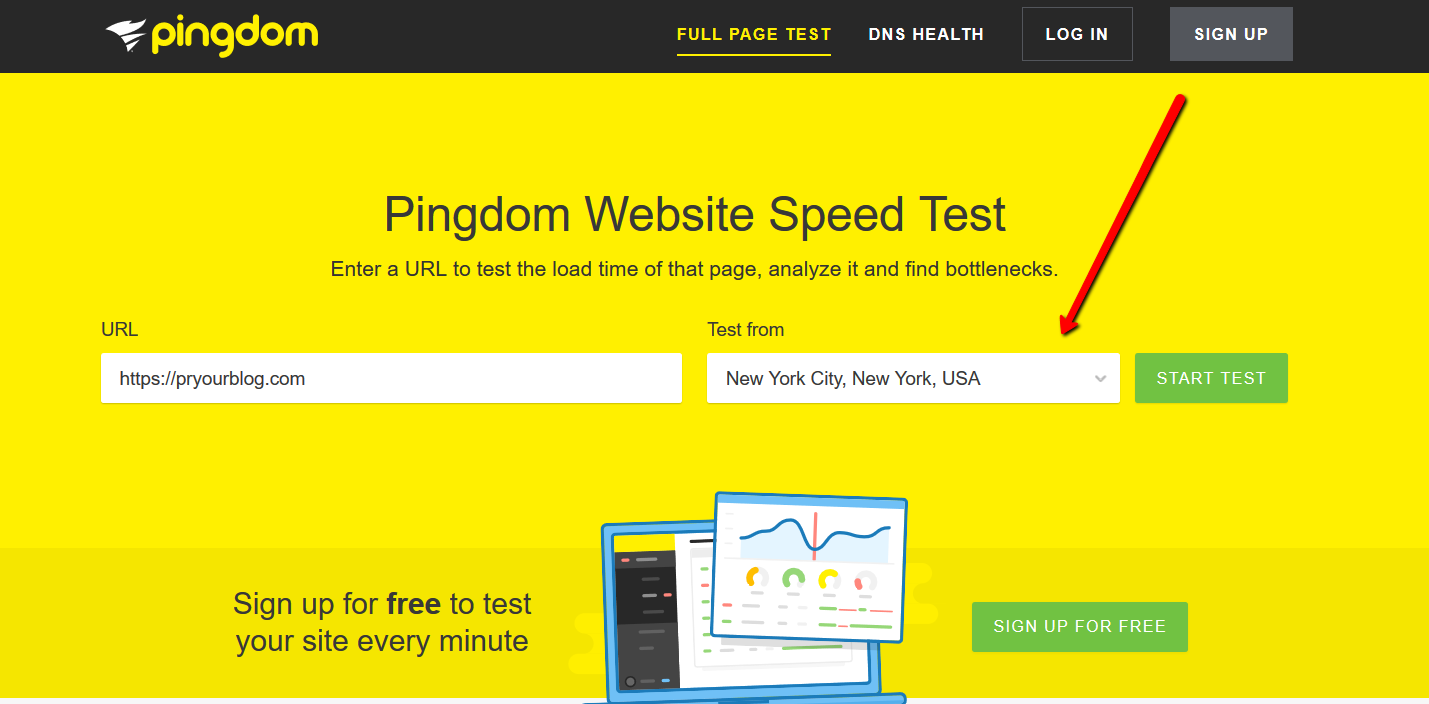
First, you need to find out what your site’s loading speed is now. You can use Pingdom to test your site speed. It is very easy. Make sure you set your location in the drop-down menu closest to where you are. Say, I am on the East coast. I chose NY from the drop-down menu below, as it is closest to me. I recommend running this test several times and find out your average.

If you are not impressed with Pingdom, try these free tools:
- Google Developers Tool
- GTmetrix
- Web Page Test
- Load Impact (not free)
Now let’s make your blog or site faster😊
1. Be smart about your images
Using images and videos is very important for your content to be noticed and shared. However, big images, heavy sliders, galleries and videos uploaded to your site can slow your site down. Here are a few things you can do to keep your site light and speedy.
Image optimization
Let’s make sure that your images are not only SEO optimized but also compressed. Using high-quality images is necessary for your blog or site. They make your content more appealing and easier to read. Just don’t forget to optimize them:) If you don’t use image galleries in your every post and use just a few images per a post, the sure way is to compress images manually. You can use Tinypng. Compress your images before you upload them to your WP media library. If there a few of them it will take only a minute to shrink them. Tinypng will compress your images without compromising their quality. This is not the fastest way to compress your images but it is free and you have full control over it. Here is an example of images before and after compression using Tinypng:
Before (size 69 KB)

After (33 KB)

I personally cannot tell the difference. If you use really big images (like I do:) ), reducing their size will make your site load faster. If you don’t want to spend time compressing your images manually, you can use these FREE image compression plugins:
- WP Smush
- Imagify
- Kraken (free to start, $5/mo after)
- ShortPixel
- Image Optimizer
- Optimus
- EWWW Image Optimizer
- Compress JPG & PNG Images
If you use image galleries instead of just a few images, there are good plugins that will help you to organize and optimize your images into galleries without slowing down your site. You can use NextGEN free plugin to optimize your image galleries.
Sliders
Creating and using sliders is the best way to show off your products or services, your blog posts, and upcoming events. Sliders are the best miracle workers to grab your readers attention. Meta Slider free plugin totally rocks it.
Videos
Videos are really important to attract and keep your audience engaged. Your site needs videos! However, do NOT upload them directly to your site! Use Youtube, Vimeo or Wistia and provide a link on your site (WordPress will embed it automatically).
2. Plugins to speed up your site
As I mentioned before, this blog post is for busy people, looking for practical advice to speed up their site and increase conversion. So, if you don’t want to dive into understanding things about redirects, cashing, and CSS optimization, these plugins will take care of those issues for you. Note: Installing all of them will not make your site the speediest in the world. 🙂 I would recommend playing around with those plugins carefully. Try to install one at a time. Measure your site speed before and after you install it. Sometimes new plugins conflict with your existing plugins or your theme and make your site slower instead of faster. It happened to me. It may take you several tries to find the one, working the best for your site. W3 Total Cache works the best for me.
Plugins to speed up your site:
- W3 Total Cache
- WP Fastest Cache
- Speed Booster Pack
- WP Optimize
- Cache Enabler
- Perfmatters (not free, $19/m)
- WP Super Minify
3. Do some cleanup

Be plugins savvy
What do I mean by clean up? I mean getting rid of plugins you are not using. I know how tempting it is to download a ton of free plugins just in case. But the more plugins are on your site, the more code to load. If you delete all plugins that are not contributing to your site’s functionality and plugins with duplicating functions, your site will be faster.
Be reasonable about the number of plugins you download. If you don’t know what plugins are slowing your site down and what plugins to delete, here what you can do. You can also test your plugins performance and see what plugins are the slowest and find a better alternative to them (a faster plugin with the same functionality).
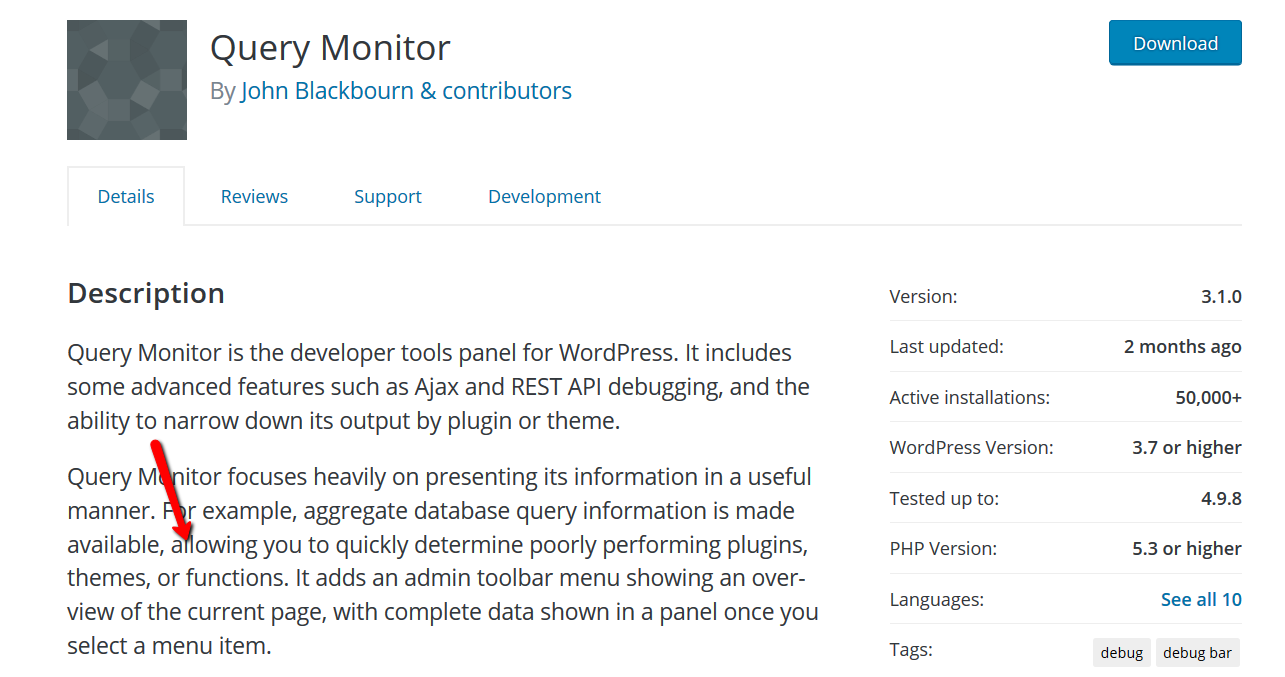
P3 (Plugin Performance Profiler) is a popular WP plugin by GoDaddy to check your plugins performance. Sadly, this plugin has not been updated for a while (at the time of this post). But it is still what most people prefer. You may also want to check Query Monitor plugin. It does the same.

You need a plugin to get rid of plugins. LOL. But you can uninstall it after using it. You may also organize your plugins with the Plugin Organizer. It will do all sorts of things for you, like selective plugin loading, disable some plugins by role etc. More information about this plugin here.
Consider carefully your 3d party integrations
If you use third-party integrations on your site, like appointment scheduling services, or social media buttons, easy social media sharing options etc. You should consider whether the real benefit of the service is worth losing those milliseconds. Some of them sure are worth it. You can play around, measure your site with and without them (deactivate them for a bit) and make your decision. The worse offenders for me personally were AddToAny platform and Click to Tweet. As much as love them, I had to let them go :((
Download your FREE INTERACTIVE SPEED UP YOUR SITE CHECKLIST. Click on plugins names to read more about them.
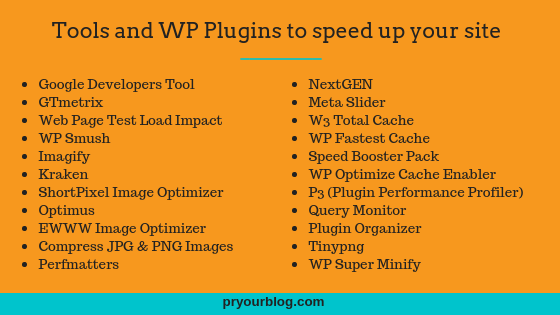
These are all plugins and tools I talked about in this post:

Bottom line: Check your website speed, optimize your images and all visuals, choose a plugin that will take care of all technical stuff for you, go easy on plugins and third-party integrations. Check out my Freebies for some cool stuff to promote your blog!



This was very helpful, thank you!